What is Static Code Analysis and Why is SonarQube a Top Choice?
Static code analysis is a methodical examination of source code, performed without executing the program, to identify potential issues, vulnerabilities, and inefficiencies. This process is crucial in modern software development, as it helps maintain code quality, improve maintainability, and reduce the risk of security breaches. SonarQube, a widely-used static code analysis tool, distinguishes itself with its rich features and capabilities.
SonarQube is an open-source platform that supports multiple programming languages, making it an ideal choice for organizations with diverse technology stacks. Its integration with continuous integration and delivery (CI/CD) pipelines enables continuous inspection, ensuring that code quality remains consistent throughout the development lifecycle. Additionally, SonarQube offers customizable quality gates, allowing teams to define and enforce their own quality standards.
Key Features and Capabilities of SonarQube for Static Code Analysis
SonarQube is a versatile and feature-rich static code analysis tool that supports multiple programming languages, making it an ideal choice for organizations with diverse technology stacks. Its extensive language support includes Java, C#, JavaScript, Python, and many others, ensuring that developers can analyze their codebase regardless of the language used.
One of the critical features of SonarQube is its seamless integration with continuous integration and delivery (CI/CD) pipelines. By integrating SonarQube with CI/CD tools like Jenkins, Travis CI, or GitHub Actions, teams can perform automated code analysis during each build, ensuring that code quality remains consistent throughout the development lifecycle. This continuous inspection helps identify and address issues early, reducing the overall time and effort required for code remediation.
SonarQube also offers customizable quality gates, enabling teams to define and enforce their own quality standards. Quality gates can be configured based on various metrics, such as code coverage, code smells, bugs, and vulnerabilities. By setting up quality gates, teams can ensure that their code meets the desired quality standards before being deployed to production, thereby reducing the risk of introducing new issues and improving overall software quality.
How to Set Up and Configure SonarQube for Your Project
To start using SonarQube for static code analysis, follow these steps to set up and configure the platform for your project:
Step 1: Install SonarQube
Download the latest version of SonarQube from the official website and follow the installation instructions for your operating system. After installation, start the SonarQube server.
Step 2: Connect to a Source Code Repository
SonarQube supports various source code repositories, such as Git, SVN, and Mercurial. To connect your project to a repository, navigate to the Administration section, select “Security,” and then “Users.” Create a new user or use an existing one, and ensure that the user has the necessary permissions to access the source code repository.
Step 3: Define Project Settings
Create a new project in SonarQube by navigating to the “Projects” section and clicking “Add Project.” Provide a project key, name, and version. Configure the project to use the appropriate programming language and select the desired quality profile. Quality profiles are predefined sets of rules that determine the code analysis criteria. Save the project settings.
Step 4: Connect Your CI/CD Pipeline
Integrate SonarQube with your CI/CD pipeline by installing the SonarQube Scanner or SonarQube plugin for your CI/CD tool (e.g., Jenkins, Travis CI, or GitHub Actions). Configure the scanner or plugin to analyze your project’s source code and send the results to the SonarQube server.
Step 5: Trigger a Code Analysis
After configuring SonarQube and connecting it to your source code repository and CI/CD pipeline, trigger a code analysis by running the SonarQube Scanner or using the SonarQube plugin in your CI/CD tool. The analysis results will be displayed in the SonarQube dashboard, where you can view and interpret the metrics and reports.
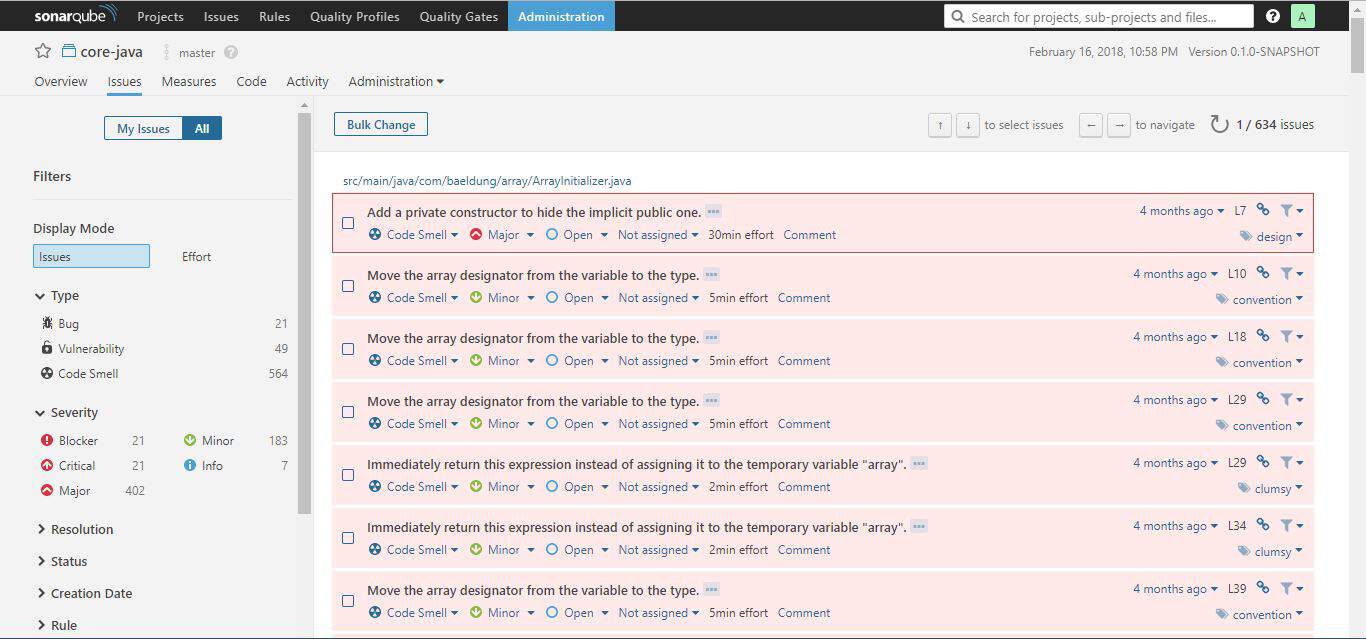
Understanding and Interpreting SonarQube Metrics and Reports
SonarQube provides a wide range of metrics and reports to help developers measure and improve their code quality. Here are some key metrics and reports to focus on:
Code Smells
Code smells are indicators of potential issues in the codebase that may affect maintainability, readability, or performance. SonarQube categorizes code smells into different types, such as “bad practices,” “code duplications,” and “unused code.” By addressing code smells, developers can improve the overall quality and maintainability of their code.
Bugs
SonarQube identifies bugs or potential defects in the codebase that could lead to runtime errors or unexpected behavior. By focusing on fixing bugs, developers can ensure that their software is more stable and reliable.
Vulnerabilities
SonarQube scans the codebase for known security vulnerabilities and provides recommendations for addressing them. By addressing vulnerabilities, developers can reduce the risk of security breaches and protect their software from potential threats.
Technical Debt
Technical debt is the cost of additional rework caused by choosing an easy (and potentially less optimal) solution now instead of using a better approach that would take longer. SonarQube measures technical debt in terms of time (e.g., hours, days, or weeks) required to address the issues. By tracking technical debt, developers can prioritize their efforts and ensure that their code remains maintainable and scalable over time.
Interpreting Metrics
To interpret the metrics provided by SonarQube, consider the following best practices:
- Focus on the trends: Instead of focusing on absolute numbers, track the trends in your metrics over time. Improvements in the trends indicate that your code quality is improving.
- Set quality gates: Define quality gates based on the metrics that matter most to your project. Ensure that your code meets the desired quality standards before being deployed to production.
- Address critical issues first: Prioritize the most critical issues, such as bugs and vulnerabilities, to ensure that your software remains stable and secure.
- Involve the entire development team: Encourage the entire development team to review the metrics and reports regularly. This collaboration will help ensure that everyone is aware of the code quality and can contribute to its improvement.
Integrating SonarQube with Your CI/CD Pipeline for Continuous Inspection
Integrating SonarQube with your continuous integration and delivery (CI/CD) pipeline is essential for effective static code analysis. By doing so, you can automatically analyze your codebase at each commit, ensuring that issues are identified and addressed early in the development lifecycle. Here’s how to integrate SonarQube with popular CI/CD tools:
Jenkins
To integrate SonarQube with Jenkins, follow these steps:
- Install the SonarQube Scanner plugin in Jenkins.
- Create a new Jenkins job or modify an existing one.
- Configure the SonarQube Scanner analysis by adding a build step that runs the SonarQube Scanner and specifying the project key, source code location, and analysis properties.
- Trigger the Jenkins job, and the analysis results will be displayed in the SonarQube dashboard.
Travis CI
To integrate SonarQube with Travis CI, follow these steps:
- Add the SonarCloud token to your Travis CI environment variables.
- Modify your .travis.yml file to include the SonarCloud analysis step.
- Trigger a new build in Travis CI, and the analysis results will be displayed in the SonarCloud dashboard, which is integrated with SonarQube.
GitHub Actions
To integrate SonarQube with GitHub Actions, follow these steps:
- Create a new GitHub Actions workflow file (e.g., .github/workflows/sonar.yml).
- Configure the SonarQube Scanner analysis by specifying the project key, source code location, and analysis properties.
- Trigger the GitHub Actions workflow, and the analysis results will be displayed in the SonarQube dashboard.
By integrating SonarQube with your CI/CD pipeline, you can ensure that your codebase is continuously inspected, and issues are identified and addressed early in the development lifecycle. This continuous inspection helps improve code quality, maintainability, and security while reducing the overall time and effort required for code remediation.
Best Practices for Leveraging SonarQube in Your Software Development Workflow
To maximize the benefits of SonarQube in your software development workflow, consider the following best practices:
Set Up Regular Automated Analysis
Schedule regular automated code analysis using SonarQube in your CI/CD pipeline. This will ensure that issues are identified and addressed early in the development lifecycle, reducing the overall time and effort required for code remediation.
Involve the Entire Development Team
Encourage the entire development team to review the SonarQube metrics and reports regularly. This collaboration will help ensure that everyone is aware of the code quality and can contribute to its improvement.
Address Critical Issues First
Prioritize the most critical issues, such as bugs and vulnerabilities, to ensure that your software remains stable and secure.
Balance Code Quality and Development Speed
Striking a balance between code quality and development speed is essential. While it’s important to address code issues promptly, it’s equally important not to let them hinder the development process. Use SonarQube’s quality gates and issue filters to focus on the most critical issues and maintain a steady development pace.
Leverage SonarQube’s Community and Resources
Take advantage of SonarQube’s active community and extensive resources, such as documentation, webinars, and user groups, to stay up-to-date on best practices and new features.
Continuously Improve Your Code Quality
Use SonarQube’s historical data and trend analysis to identify areas for improvement and continuously work towards enhancing your code quality. Set achievable goals and track your progress over time to ensure that your code quality is consistently improving.
By following these best practices, you can effectively leverage SonarQube in your software development workflow, improving code quality, maintainability, and security while balancing development speed and resources.
Comparing SonarQube to Alternative Static Code Analysis Tools
While SonarQube is a popular and robust solution for static code analysis, it’s essential to compare it with other available tools to make an informed decision. Here, we’ll compare SonarQube with Fortify, Checkmarx, and Veracode, highlighting their strengths and weaknesses in terms of features, usability, and pricing.
Fortify
Fortify, a static code analysis tool from Micro Focus, offers comprehensive security analysis and remediation guidance. It supports various programming languages and integrates with CI/CD pipelines. However, Fortify can be complex to set up and use, and its pricing is on the higher end compared to SonarQube.
Checkmarx
Checkmarx is a static code analysis tool that focuses on security and compliance. It supports multiple programming languages and integrates with CI/CD pipelines. Checkmarx is known for its user-friendly interface and thorough security analysis. However, it can be expensive, especially for smaller teams or projects.
Veracode
Veracode is a cloud-based static code analysis tool that offers comprehensive security analysis and remediation guidance. It supports various programming languages and integrates with CI/CD pipelines. Veracode is easy to use and provides detailed reports, but it can be pricey, especially for teams with a large codebase or frequent code changes.
Why SonarQube Stands Out
SonarQube offers several advantages over its competitors, including:
- Affordable pricing: SonarQube’s open-source and commercial editions provide cost-effective solutions for teams of all sizes.
- User-friendly interface: SonarQube’s intuitive interface makes it easy for developers to navigate and understand the metrics and reports.
- Integration with popular CI/CD tools: SonarQube integrates seamlessly with Jenkins, Travis CI, GitHub Actions, and other popular CI/CD tools, ensuring continuous inspection and feedback.
- Customizable quality gates: SonarQube allows teams to define custom quality gates based on their specific needs and requirements.
- Support for multiple programming languages: SonarQube supports a wide range of programming languages, making it a versatile solution for diverse teams and projects.
When choosing a static code analysis tool, consider your team’s specific needs, budget, and the complexity of your codebase. SonarQube offers a robust and cost-effective solution for teams looking to improve their code quality and maintainability while ensuring security and compliance.
Real-World Success Stories: Companies Achieving Better Code Quality with SonarQube
Many companies have improved their code quality and development practices using SonarQube. Here, we’ll share success stories from three organizations that have implemented SonarQube in their software development workflows.
Company A: A Global Financial Institution
Company A, a global financial institution, implemented SonarQube to improve their code quality and maintainability across their diverse technology stack. By setting up custom quality gates and integrating SonarQube with their CI/CD pipelines, they were able to:
- Reduce the number of critical bugs by 60%.
- Decrease technical debt by 40%.
- Increase code coverage by 20%.
Company B: A Leading E-commerce Platform
Company B, a leading e-commerce platform, used SonarQube to enhance their security posture and ensure compliance with industry standards. By training their development team on SonarQube’s security analysis features and implementing regular automated analysis, they were able to:
- Identify and remediate over 1,000 security vulnerabilities.
- Achieve 100% compliance with PCI-DSS security standards.
- Reduce the time to address security issues by 50%.
Company C: A Fast-Growing Software Startup
Company C, a fast-growing software startup, leveraged SonarQube to improve their development speed and code quality simultaneously. By involving the entire development team in regular code reviews and addressing critical issues first, they were able to:
- Increase development speed by 30%.
- Reduce code smells by 50%.
- Improve overall code quality, as measured by SonarQube’s quality gate, from ‘D’ to ‘B’ grade.
These success stories demonstrate the versatility and effectiveness of SonarQube in improving code quality, maintainability, and security across various industries and organization sizes. By implementing SonarQube in their software development workflows, these companies have been able to balance the trade-off between code quality and development speed, ultimately delivering higher-quality software to their customers.