localhost:8080 Unveiled: Understanding the Concept and Significance
At the heart of web development and server management lies the concept of ‘localhost’. More specifically, localhost:8080 is a crucial element that plays a critical role in these domains. To understand localhost:8080, it is essential to first grasp the meaning of ‘localhost’. In simple terms, ‘localhost’ refers to the default hostname that a computer uses to establish a network connection with itself. It is a loopback interface, allowing communication between different software and services residing on the same machine.
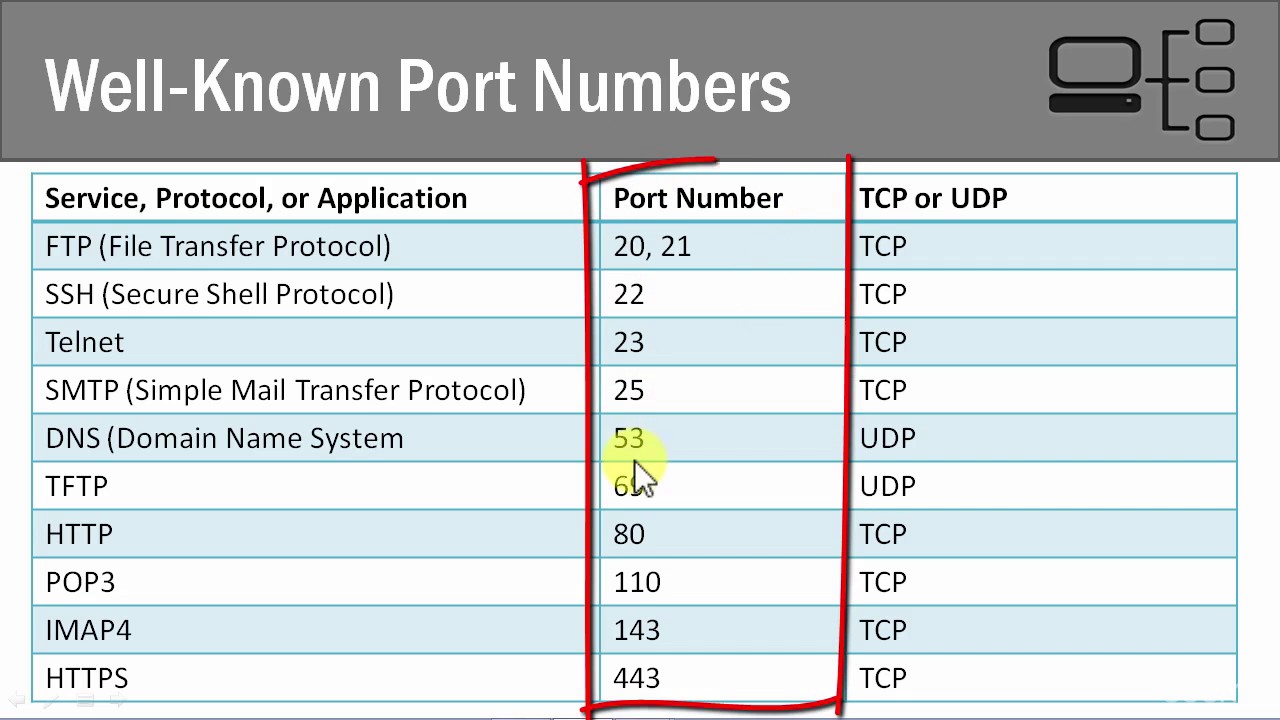
Now, let’s delve into the significance of the port number ‘8080’. In the context of network communications, a port is a logical connection point that identifies a specific process or service running on a networked device. Port numbers range from 0 to 65535 and are categorized into three groups: well-known ports (0-1023), registered ports (1024-49151), and dynamic or private ports (49152-65535). Port number 8080 falls under the registered ports category and is often used as an alternative to the default HTTP port, port 80, when the latter is already in use or restricted.
In essence, localhost:8080 is a powerful combination that enables developers and system administrators to test, debug, and manage web applications and services on their local machines without interfering with other processes utilizing the default HTTP port. This unique pairing offers a versatile and convenient solution for various scenarios in the web development landscape.
localhost:8080 vs. Other Port Numbers: Key Differences and Comparisons
When it comes to network communications, port numbers are essential components that help identify specific processes or services running on a networked device. Among the vast range of available port numbers, localhost:8080 stands out for its unique features and applications in web development and server management.
To begin with, localhost:8080 is a registered port number (1024-49151), which means it is less likely to be occupied by system processes compared to dynamic or private ports (49152-65535). This attribute makes localhost:8080 a reliable choice for developers and system administrators when testing, debugging, and managing web applications and services on their local machines.
Another significant difference between localhost:8080 and other port numbers is its relationship with the default HTTP port, port 80. Since port 80 is often reserved for web services accessible over the internet, using localhost:8080 as an alternative allows developers to run and test web applications locally without interfering with other processes utilizing the default HTTP port. This separation ensures smooth communication between different software and services residing on the same machine.
Common scenarios where port number 8080 is utilized include running web servers like Apache Tomcat, Jetty, or NGINX for local development, testing, and debugging purposes. Additionally, popular web development tools and platforms, such as Visual Studio Code, Docker, and Kubernetes, often rely on localhost:8080 for internal communication and service discovery.
Accessing localhost:8
Real-World Applications of localhost:8080: Use Cases and Examples
The versatility of localhost:8080 extends far beyond the realm of web development and server management. Its unique features and applications make it an ideal choice for various scenarios and use cases. Here are some popular web development tools, servers, and platforms that utilize port number 8080:
- Web Servers: Localhost:8080 is often used by web servers like Apache Tomcat, Jetty, and NGINX for local development, testing, and debugging purposes. These servers allow developers to simulate a production environment on their local machines, ensuring seamless deployment and minimal configuration changes.
- Integrated Development Environments (IDEs): Modern IDEs, such as Visual Studio Code and Eclipse, frequently rely on localhost:8080 for built-in web servers and tools. These IDEs leverage the power of localhost:8080 to provide real-time feedback, live previews, and automated testing capabilities, enhancing the overall development experience.
- Containers and Virtualization: Docker, Kubernetes, and other containerization technologies leverage localhost:8080 for service discovery and internal communication. By utilizing this port number, these platforms enable developers to create isolated environments, manage dependencies, and streamline the deployment process.
- Content Management Systems (CMS) and Blogs: Popular CMS platforms, such as WordPress and Ghost, can be installed and tested locally using localhost:8080. This setup allows content creators and administrators to experiment with themes, plugins, and custom configurations before deploying their sites to a live environment.
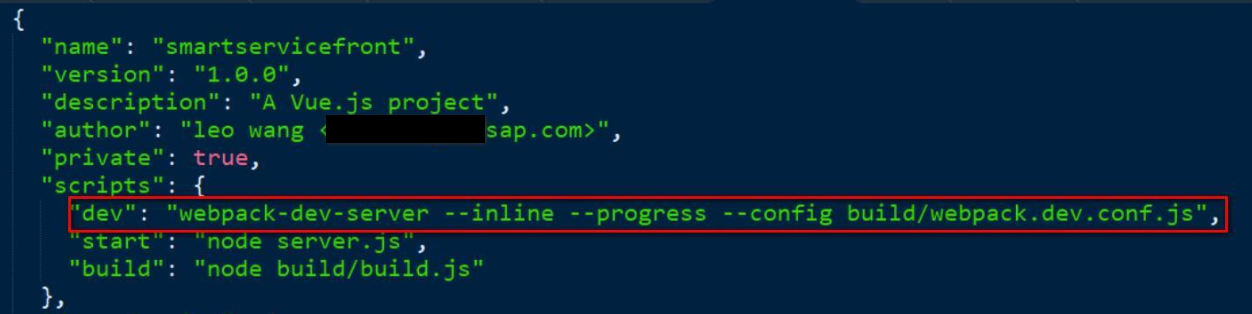
- Single Page Applications (SPAs): Localhost:8080 is commonly used by developers to build and test single-page applications using frameworks like Angular, React, and Vue.js. By utilizing this port number, developers can create rich, interactive user interfaces and test them in a controlled environment before deploying to a production server.
Securing localhost:8080: Best Practices and Recommendations
While localhost:8080 is a powerful tool for web development and server management, it is crucial to ensure a secure and protected environment. By following best practices and implementing recommended security measures, you can mitigate potential risks and vulnerabilities. Here are some key recommendations for securing localhost:8080:
- Limit Access: Restrict access to localhost:8080 by using firewalls, access control lists (ACLs), or other security mechanisms. This restriction ensures that only authorized users and applications can connect to the localhost.
- Use HTTPS: Implement HTTPS on localhost:8080 to encrypt data in transit and protect against man-in-the-middle attacks. While HTTPS is typically used for live websites, it is also essential for local development to ensure secure communication between applications and services.
- Regularly Update Software: Keep all software, tools, and platforms that utilize localhost:8080 up-to-date. Regular updates not only provide new features and improvements but also address known security vulnerabilities and bugs.
- Disable Unnecessary Services: Minimize the attack surface by disabling any unnecessary services or applications that utilize localhost:8080. This practice reduces the potential attack vectors and lowers the risk of unauthorized access.
- Monitor and Audit Logs: Regularly monitor and audit logs related to localhost:8080 to detect any suspicious activity or unauthorized access attempts. This vigilance enables you to identify and address potential security issues promptly.
By adhering to these best practices and recommendations, you can maintain a secure and protected environment when working with localhost:8080. While no system is entirely immune to security threats, following these guidelines significantly reduces the risk of potential vulnerabilities and ensures a safer web development experience.
Troubleshooting localhost:8080 Issues: A Practical Guide
Despite its significance in web development and server management, localhost:8080 can sometimes present challenges and issues. Here is a practical guide to help you troubleshoot common problems related to localhost:8080:
- Connectivity Problems: If you encounter connectivity issues when accessing localhost:8080, ensure that the service or application utilizing the port is running and properly configured. Additionally, check for any firewalls or security software that may be blocking access to localhost:8080.
- Error Messages: Common error messages related to localhost:8080 include “connection refused,” “connection timed out,” or “server not found.” These messages typically indicate configuration issues, network connectivity problems, or unreachable services. Review your application or service configuration and ensure that it is correctly set up to use localhost:8080.
- Port Conflicts: Localhost:8080 may sometimes conflict with other applications or services that are already using the same port number. To resolve this issue, either stop the conflicting application or change its port number. Alternatively, you can use a port mapping tool to dynamically assign available port numbers to your applications and services.
- Outdated Software: Using outdated software, tools, or platforms that utilize localhost:8080 can lead to compatibility issues, bugs, and security vulnerabilities. Regularly update your software to ensure optimal performance and security.
By following these troubleshooting steps, you can effectively address common issues and challenges related to localhost:8080. Maintaining a well-configured and problem-free localhost:8080 environment is crucial for efficient web development and server management.
Advanced localhost:8080 Techniques: Tips and Tricks for Pro Users
For advanced users seeking to optimize their localhost:8080 environment, here are some tips and tricks that can help you enhance performance, load balancing, and other advanced techniques:
- Performance Optimization: To improve the performance of localhost:8080, consider using caching mechanisms, such as Redis or Memcached, to store frequently accessed data. Additionally, leverage content delivery networks (CDNs) to distribute static assets and reduce the load on your local server.
- Load Balancing: Implement load balancing techniques to distribute incoming traffic evenly across multiple applications or services utilizing localhost:8080. Tools like NGINX, HAProxy, or Apache Traffic Server can help manage and distribute traffic, ensuring optimal performance and availability.
- Containerization and Virtualization: Utilize containerization technologies, such as Docker or Kubernetes, to create isolated environments for your applications and services. This approach enables you to manage resources efficiently, scale applications as needed, and maintain a consistent environment across development, testing, and production.
- Continuous Integration and Continuous Deployment (CI/CD): Implement CI/CD pipelines to automate the testing, building, and deployment of applications and services that utilize localhost:8080. Tools like Jenkins, Travis CI, or CircleCI can help streamline the development process, ensuring faster delivery and reducing the risk of errors and inconsistencies.
- Monitoring and Logging: Implement monitoring and logging solutions to track the performance, availability, and security of your localhost:8080 environment. Tools like Prometheus, Grafana, or ELK Stack can help you collect, analyze, and visualize data, enabling you to identify and address potential issues proactively.
By incorporating these advanced techniques, you can optimize your localhost:8080 environment, ensuring efficient web development and server management. These tips and tricks can help you unlock the full potential of localhost:8080, providing a robust foundation for your applications and services.
The Future of localhost:8080: Trends and Predictions
As technology continues to evolve, the role of localhost:8080 in web development and server management will likely adapt and expand. Here are some trends and predictions for the future of localhost:8080:
- Integration with Cloud Services: As cloud computing becomes increasingly prevalent, localhost:8080 may become more integrated with cloud services, enabling developers to leverage the power and scalability of the cloud for local development and testing.
- Enhanced Security Measures: With the growing importance of cybersecurity, localhost:8080 may see increased security measures, such as advanced encryption, multi-factor authentication, and improved access controls, to ensure a safer development environment.
- Improved Performance and Scalability: As web applications and services become more complex, localhost:8080 may evolve to provide better performance and scalability, enabling developers to create and manage resource-intensive applications with ease.
- Standardization and Interoperability: As the web development landscape becomes more diverse, there may be a push for greater standardization and interoperability around localhost:8080, ensuring compatibility across different platforms, tools, and frameworks.
- Artificial Intelligence and Machine Learning: The rise of artificial intelligence (AI) and machine learning (ML) may lead to the integration of these technologies with localhost:8080, streamlining development processes, automating tasks, and improving overall efficiency.
By staying informed about these trends and predictions, developers can better position themselves to adapt to changes in the web development landscape and leverage the full potential of localhost:8080 in their projects. Embracing innovation and continuously learning will be crucial for developers looking to stay ahead in the ever-evolving world of web development and server management.